Step-by-Step Guide: How to Add a Sub Menu in WordPress
Many WordPress users find transitioning to the Full Site Editing (FSE) system challenging, particularly when it comes to crafting custom menus. Despite initial perceptions, the FSE system retains a high degree of flexibility for menu construction.
This guide zeroes in on a specific feature of custom menus— the creation of submenus. We’ll guide you through the process of constructing a submenu and explore the variety of choices available during its creation. While learning how to add a sub-menu in WordPress can enhance your website’s navigation, it’s also essential to understand how to delete a page in WordPress to keep your site organized and clutter-free.
This tutorial is based on WordPress 6.0 and employs the Twenty Twenty-Two theme. To leverage the Full Site Editing system for menu design, it is crucial that the chosen theme is compatible with block editing.
How to Construct a Submenu in WordPress
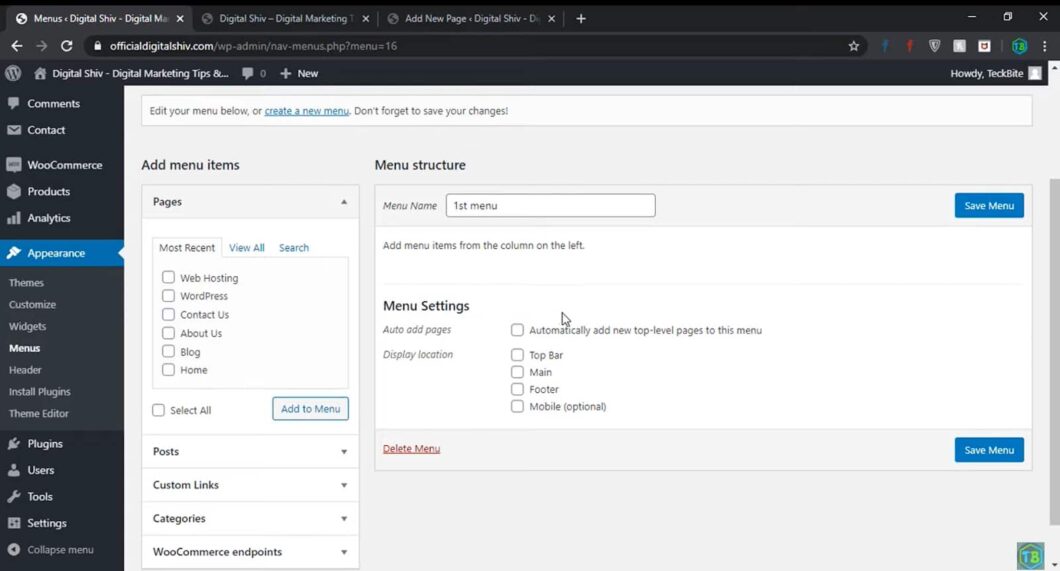
To start, you will need to first create a menu. From there you can create submenus as needed.
- Access the WordPress Admin panel;
- Navigate to a page or post that includes an existing menu, or initiate the creation of a new menu;
- For context, this tutorial demonstrates editing the header menu on the homepage using the Twenty Twenty-Two theme;
- Activate the List View, then locate and select the Navigation block.
Within the FSE, the Navigation block constitutes the menu. The List View will show all the blocks present in the editor. It might be necessary to click on the dropdown arrows to fully reveal the Navigation block within the list The menu derives its structure from the Navigation block. Upon selecting the Navigation block, the current menu layout will be presented.
- Identify and select the menu item that will serve as the parent for your submenu;
- To begin crafting your submenu, click on the menu item that will act as the entry point. This action will prompt the menu toolbar to appear. In the accompanying screenshot, the item “FORMS” has been chosen as the parent for the new submenu;
- Proceed to select the ‘Add submenu’ option, as indicated in the screenshot provided;
- Upon selecting a menu item, a contextual menu bar will be displayed;
- To insert items into your submenu, click on the ‘+’ icon located in the white block area;
- Initially, when you click on the ‘+’, options to search for a link, select from existing pages, or manually enter one will be available. Additionally, there is an option to have the submenu open in a new browser tab, which, when enabled, will open a new tab in the web browser upon submenu item selection;
- Utilize the search function to find links, incorporate pages already in your site, or enter the desired text for your submenu. Keep adding to your submenu by clicking on the ‘+’ until it’s fully assembled;
- When your submenu is complete, click on the blue Save button in the top right corner. You will be given a confirmation request before it can be saved. Click on Save again to save your submenu;
- Note that If you wish to choose a different menu to save your submenu, then you will need to scroll to the Navigation Menus section (under Save) and then click on Select. You can then select a different menu to save to or create a new menu.

Submenu Customization Choices
The Full Site Editing (FSE) feature of WordPress enriches the menu creation experience with a suite of options, extending these capabilities to submenus. Each submenu item is afforded the same treatment as standard menu entries, with access to link settings that include a Description, Link Title, and Link rel attributes.
Submenu items are endowed with the following attributes:
| Attribute | Function |
|---|---|
| Description | Provides a summary of what the link is about. |
| Link Title | Offers additional information concerning the link’s destination or purpose. |
| Link rel | Defines the relationship between the linked resource and the current document, enabling you to assign values such as “nofollow.” |
Moreover, it is possible to craft nested submenus beneath an existing submenu item by selecting it and then employing the ‘add submenu’ function.
For an enhanced management experience of submenu items, the List View proves advantageous. It grants an elaborate perspective of the blocks that constitute your menu, with each block presenting a contextual menu upon interaction.
The contextual menu surfaces when you click on the vertical three-dot icon adjacent to the menu item in the List View, revealing options that include:
- Hide More Settings: This toggles the menu bar’s position above the menu to facilitate visibility of submenu items;
- Select Parent Block (Submenu): Activates when a menu item is chosen, potentially becoming the progenitor for a subsequent submenu;
- Copy: Transfers the menu item’s link to your clipboard for easy sharing or duplication;
- Duplicate: Clones and instantaneously reproduces a menu item within the menu;
- Move To: Although currently exhibiting glitches in the List View, the optimal method to reposition a menu item involves selecting it within the submenu and using the directional arrows in the contextual menu bar;
- Lock: Secures the menu item, preventing alterations or relocations;
- Make Template Part: Enables the creation of a template part from the menu;
- Remove “placeholder text 1”: Erases the specified menu item. In this context, “placeholder text 1” represents the link text for identification purposes; selecting this will expunge the link from the submenu.
Conclusion
WordPress’s Full Site Editing system offers a robust solution for creating custom menus and submenus. Despite appearing complex, the process is very flexible and capable when taken step-by-step. By following the comprehensive guide above, you can skillfully navigate the software and employ its diverse features to improve your site’s navigation. Whether you’re updating an existing menu or starting from scratch, this knowledge will prove integral in your journey to maximizing your website’s potential.