Resolving WordPress Widget Display Problems
Widgets in WordPress serve as a versatile tool, enabling users to enhance and personalize their website’s appearance. These adaptable content blocks are often placed in strategic locations such as the header, footer, or sidebar, making a significant impact on the site’s overall aesthetic.
Effectively utilizing widgets can elevate a website from a standard, off-the-shelf WordPress look to one that is distinct and memorable. They are particularly useful for highlighting and focusing on specific calls to action.
In essence, widgets are a crucial component in the arsenal of website design tools. Therefore, if they disappear from your dashboard’s appearance menu or encounter issues when saving updates to your live site, it’s essential to invest time in resolving these problems.
Navigating the Missing WordPress Widgets in the Appearance Menu
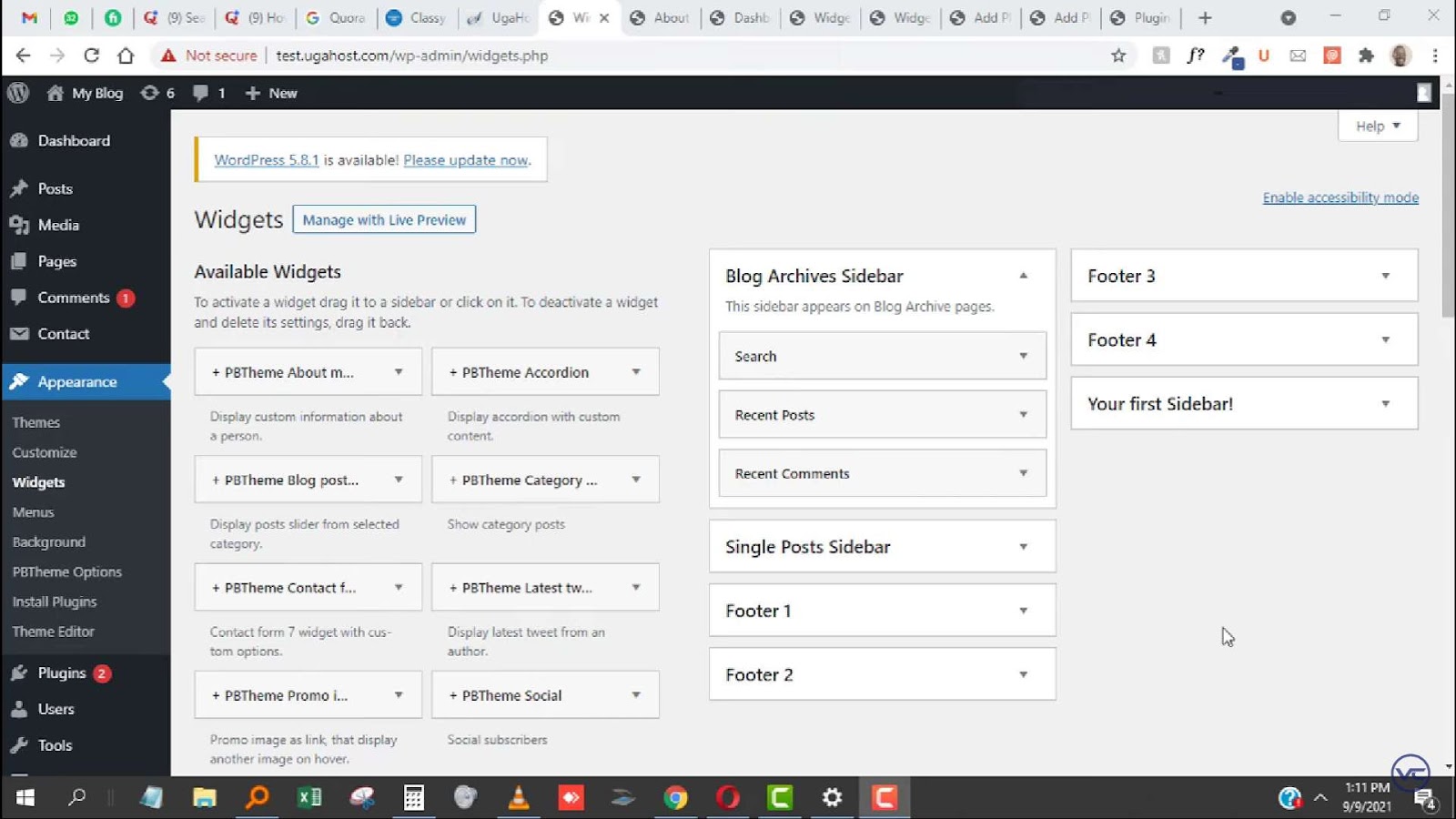
Typically, the path to spot widgets in WordPress entails heading over to the Dashboard, choosing ‘Appearance’, followed by ‘Widgets’. This chain of actions transports you to the special Widget customization field. However, it might occasionally fail to load or be entirely absent from the Appearance sub-menu. When faced with such quandaries, you can undertake four practical troubleshooting measures.
Gearing Up Your WordPress Theme to be Widget-compatible
A handful of WordPress themes, especially the lightweight ones, often don’t entertain widgets. If the theme in question isn’t widget-friendly, the ‘Widgets’ option might be invisible, or it might appear only to lead to an error message. The message typically reads, “The current theme isn’t widget-aware, signifying there are no customizable sidebars. For widgetising your theme, adhere to these guidelines”.
Under such circumstances, your customizer might only display ‘Inactive’ widgets. If your objective aligns with having widgets but reluctance for theme change persists, follow the linked guidelines. The WordPress developer team in the link will meticulously guide you through the ‘widgetising’ of your theme.
Widgetising your theme necessitates the addition of some code lines to the theme’s ‘functions.php’ file. If doing so seems daunting or out of comfort zones, activating an alternative theme could be a feasible solution.
Gladly, most of today’s WordPress themes are widget-aware, meaning they provide a multitude of options. Premium options such as GeneratePress Premium are renowned for their comprehensive widget customization capabilities, making them highly recommended for an enhanced WordPress experience.
Verify Your WordPress User Role
One of the essential steps in troubleshooting widget display issues in WordPress involves validating the user role assigned to you. WordPress has a well-structured system, designed to offer varying access levels to different areas and functions of a site, depending on the user’s role. Six user roles exist within the platform for this purpose giving site owners flexibility and control over access levels.
An interesting fact to note is that the privilege to manipulate widgets is exclusively reserved for users under the ‘Administrator’ role. As such, if your role falls under ‘Editor’, ‘Author’, or ‘Subscriber’ designations, widgets may be inaccessible to you.
While this caveat might not apply to sites operated by a single individual, it becomes crucial for sites co-managed by several people with access to the WordPress dashboard.
To examine your user role, navigate through the WordPress dashboard by selecting:
- Users > All Users;
- Following this, locate your username and check what role is in the Role column beside it.
Now, if your role is set at anything less than an administrator, you’ll need to:
- Request for an upgrade in roles from the current admin, or;
- Ask specifically for permissions to access and modify widgets.
Understanding and verifying user roles is a vital and often overlooked step when it comes to troubleshooting WordPress widgets.
Making Your Theme Widget-Friendly
There are instances where the failure of widgets to show up in the Appearance menu could be tied in with the WordPress theme in use. Certain lightweight themes, although not so common, may not be compatible with widgets.
If you’re dealing with such a theme, the Widgets option might fail to show up or appear, but lead to an error message when selected. An example of such error messages would read – “This theme lacks widget awareness, meaning it does not have changeable sidebars. Follow these steps to make your theme widget-aware.”
Only ‘Inactive’ widgets might be visible within the customizer in such scenarios.
Should you desire widgets functionality, but without changing your theme, consider following the steps detailed in the link embedded in the error message, which guides on how to ‘widgetize’ a theme.
The process primarily involves adding a few lines of code to the theme’s ‘functions.php’ file. For those not comfortable with modifying the code, it is feasible to activate a different, widget-compatible theme.
Most modern WordPress themes are widget-aware, offering a wide range of options to choose from. GeneratePress Premium is one such theme with extensive widget customization properties, making it a high recommendation for an improved WordPress experience.
Identify Plugin Interferences with a Conflict Test
One possible source of WordPress issues, including the disappearance of widgets from the Appearance menu, could be a conflict with one or more of the installed plugins. Plugin codes, depending on how they are written, might interfere with the theme code leading to problems.
A crucial point to remember is that plugin interference can also cause the Theme Editor to vanish from the Appearance menu.
To identify if a plugin is responsible for the issue, perform a plugin conflict test. This test involves disabling all plugins first to verify if the Widgets submenu reemerges.
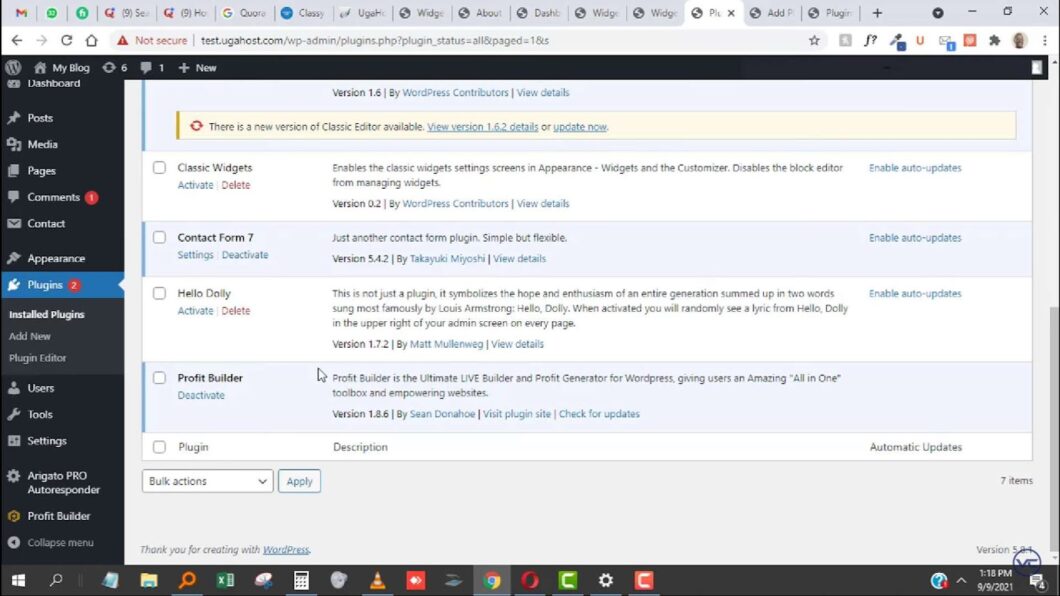
Here are the steps to follow for a plugin conflict test:
- From the WordPress dashboard, select Plugins;
- Click on the empty box adjacent to the Plugin, at the top of the page. Doing this will select all installed plugins;
- From the Bulk actions dropdown menu, select Deactivate, followed by clicking on Apply. This action deactivates all the plugins simultaneously;
- Return to the Appearance menu to check if the Widgets option has reappeared.
If the Widgets option does reappear, one or more of the plugins were indeed causing the issue.
The next step involves identifying the exact plugin causing the issue. This can be done by:
- Reactivating the plugins, one at a time, and checking for the Widgets option after each activation;
- If the Widgets option disappears upon activating a certain plugin, that particular plugin is the cause of the issue and should be immediately deleted or replaced.
Although seemingly tedious, the plugin conflict test is a highly effective way to resolve issues related to the disappearance of essential WordPress features. It is advisable to conduct this test as part of the WordPress troubleshooting protocol, as it can help identify and isolate problem-causing elements in a systematic manner.
Implementing the ‘Classic Widgets’ Plugin
As a final resort, the installation of the Classic Widgets plugin could be considered. This plugin comes as a potential solution in instances where the new widget system in WordPress doesn’t sit well with your workflow or your theme.
The Classic Widgets plugin reverts the WordPress widget settings screens to their previous ‘classic’ versions. Interestingly, the developers of this plugin have assured its users of continued support and maintenance until at least 2024, or even longer if necessary. This assurance is particularly valuable for those who prefer to stick to the old familiar setup of their widgets management.
Here’s how to install and activate this plugin:
- Navigate to Plugins > Add New on the WordPress dashboard;
- Enter “Classic Widgets” in the search field;
- Upon locating it, click on Install Now, followed by Activate.
The Classic Widgets plugin can be a helpful tool in restoring the ‘Widgets’ options under ‘Appearance’. It represents a seamless integration of traditional functionality within an evolving platform and is an excellent example of how WordPress accommodates user preferences and responsiveness.
Ensuring Widget Changes Reflect on Live Site
While troubleshooting issues with the WordPress widgets, another situation that could arise is that of widgets failing to update on the live site. In such cases, while the Widgets submenu functions impeccably and widgets are smoothly added or altered, the changes don’t reflect on the live site.
This issue is usually a result of either misconfigured theme layout settings or overlooked cache clearing procedures.
Examine the Theme Layout Configuration
A frequently observed mistake, especially among WordPress newbies, pertains to the theme layout settings. For instance, if a widget is added to a sidebar, but the theme layout configuration has been set not to display any sidebars, the widget, unsurprisingly, won’t be visible on the site!
Inspecting the theme layout settings could help avoid such rookie errors.
In order to confirm the activation of sidebars, follow these steps:
- Navigate to Appearance > Customize > Layout > Sidebars. Note: Pathways to adjust sidebar settings might vary slightly across different themes;
- Ensure that the layout allows for the display of sidebars. If working with the GeneratePress theme, for example, by choosing “Content (no sidebars)”, no widgets would appear in the sidebars on the live site.
Conversely, if a left sidebar widget was added, but “Content / Sidebar” was selected as the layout setting, no widget will materialize on the left sidebar!
By performing a careful analysis of theme layout settings, one can prevent inadvertent layout configurations from interfering with widget display on the live site.
Clearing the Cache
Another common reason behind the absence of widget updates on the live site is the presence of old cache.
The term ‘cache’ refers to a technology that temporary stores web pages to reduce server load and make websites faster. However, this also means that in some cases, rather than serving the updated version of a page, the server might serve a cached (older) version. This might cause the newly added or updated widgets to not reflect on the live site.
The solution to this lies in clearing the cache, which can be usually done through the caching plugin settings on the WordPress dashboard. Bear in mind that processes may vary depending on the specific caching plugin being used.
Ensuring that your theme layout is correctly configured and the cache is regularly cleared can significantly reduce discrepancies between your backend changes and the live site. These steps can play a pivotal role in ensuring a smooth widget updating experience.
Seize Control of Widget Visibility
Post resolving the WordPress Widget issues, the next step is to gain mastery over widget visibility. The ability to manage which widgets appear on specific pages can aid in attaining a stellar user experience and targeted messaging. For instance, showcasing a tailored sidebar for blog posts can induce visitors to browse more content or subscribe to a newsletter.

WordPress, by default, offers limited control over where widgets are displayed on the site. Every widget put in a sidebar or footer is displayed site-wide. However, there are several methods to alter this default behavior and exercise more control over widget visibility:
Utilize the Jetpack’s Widget Visibility Module
Jetpack is a multipurpose WordPress plugin offering numerous utility modules, one of which is the Widget Visibility module. This module allows control over which pages each widget will appear on. To use this feature:
- Install and activate the Jetpack plugin via Plugins > Add New;
- Navigate to Jetpack > Settings and activate the Widget Visibility module;
- Proceed to Appearance > Widgets and open any widget. An additional ‘Visibility’ button will be present;
- Click on the button to set up rules for where the widget will appear.
With the Jetpack plugin’s assistance, you can control whether a particular widget is visible on specific pages, posts, author pages, categories, tags, or even custom taxonomies.
Employ the Widget Context Plugin
For a more advanced level of widget visibility control, the Widget Context plugin serves as an excellent tool. It offers additional features like widget visibility based on URL patterns or WordPress conditional tags.
With the right techniques and tools, you can transform widgets from being just a design add-on to a dynamic element enhancing visitor experience and engagement. Seizing control over widget visibility is an effective strategy to make your WordPress site more interactive and user-centric. Read about the magic of effortlessly cloning menus in WordPress with our step-by-step guide to mastering the art of WordPress duplicate menu.
Conclusion
WordPress’s Widgets functionality empowers users with unparalleled influence over their website’s appearance and functionality. Should this feature vanish from your dashboard, a remedy might involve incorporating new code into your functions.php file or opting for a complete theme overhaul.
It’s crucial to verify your access as an Administrator and conduct a thorough examination for any plugin conflicts. If these steps don’t resolve the issue, resorting to the ‘Classic Widgets’ plugin activation could be the next course of action.
In cases where Widgets are visible within your dashboard yet fail to display on the actual website, inspecting your theme’s Layout settings and purging the cache could address the discrepancy.